قالب وبلاگ علمی برای بلاگفا
بلاگفا - ویرایش قالب
بلاگفا - ویرایش قالب در بخش " انتخاب قالب وبلاگ " برایتان توضیح دادم که چگونه می توان از میان طرح های پیش فرض برای وبلاگ یک قالب مطابق با سلیقه ی خود انتخاب نمود اما ممکن است هیچ یک از 27 طرح موجود نتواند رضایت شما را جلب کند و یا ممکن است خودتان با زبان اچ تی ام ال آشنایی داشته باشید و بخواهید قالبتان را خود طراحی کنید یا در قالب موجود تغییراتی دهید که در این صورت باید به بخش ویرایش قالب وبلاگ بروید تا کد (یا همان سورس) قالب وبلاگ در اختیارتان قرار گیرد.اینکه چگونه می توان یک قالب وبلاگ بلاگفا را طراحی نمود مبحثی است که در این مقال نمی گنجد اما به ذکر این مساله بسنده می کنم که برای این کار می بایست شما بر روی زبان اچ تی ام ال که به نوعی می توان از آن به عنوان الفبای طراحی وب یاد کرد تسلط داشته باشید.همچنین سایتهای زیادی در خارج از بلاگفا وجود دارند که اقدام به طراحی قالب وبلاگ می کنند و آن را به صورت کد در درون تکست باکس ها یا در داخل فایلهای تکست به شما ارایه می کنند شما میبایست تمام کدهایی که در اختیارتان قرار می گیرد را انتخاب نموده و با عمل کپی پیست جایگزین کدهای قالب وبلاگ در بخش ویرایش قالب نمایید و قالب را بازسازی کنید.شما در بخش ویرایش قالب توانایی تغییر قالب آرشیو و قالب صفحات جداگانه را نیز به طور مجزا خواهید داشت . همچنین ممکن است لازم باشد کدی را در لابلای قالب وبلاگ(مثال در بین تگ body یا head) وارد نمایید که از این بخش قابل دستیابی است . منبع : blog-fa.com
قالب زیبا و سه ستونه آلفا (Alpha) برای بلاگفا

با سلام :: امروز بخش قالب های علمی وبلاگ ایجاد شد. و وبلاگ های علمی می توانند از این قالب ها در وبلاگشان اضافه کنند. این قالبها به وسیله خودم طراحی می شود و شما می توانید برای دیدن وبلاگ تخصصی طراحی قالب به نام هیدرو که از دیگر وبلاگ های من است به آدرس زیر بروید. http://hidro.blogfa.comاما قالبی که امروز طراحی کردم قالب آلفا، قالبی زیبا و شیک متناسب با وبلاگ های علمی (البته وبلاگ های بلاگفا) می باشد.این اولین قالب سه ستونه من است و فکر می کنم از نظر طراحی و زیبایی یک سروگردن از قالب های موجود بهتر است.عرض صفحه این قالب 900 پیکسل است و نسبت به قالب های قبلی که عرض 700 پیکسل داشتند، عرض بیشتری دارد.هم چنین این قالب از طراحی ساده و شیکی بهره می برد و دارای امکانات جدیدتر نسبت به قالب های قبلی است برای مثال امکان موضوع مطلب برای هر پست در زیر آن آورده شده است.نکته مهم: یک قسمت به نام آمار و امکانات وجود دارد. برای این که آمار و دیگر امکانات وبلاگتان در این قسمت قرار گیرد، باید به بخش تنظیمات وبلاگتان بروید و در قسمت کد های اضافی، کد آمار و امکانات مورد نظرتان را اضافه کنید تا در این قسمت قرار بگیرد. مشاهده قالب || دریافت قالب
قالب کلود - قالب زیبا و سه ستونه برای بلاگفا
به نام خدا امروز با یک قالب زیبا و شیک که برای سیستم بلاگفا طراحی شده در خدمت شما خواهیم بود. مرجع این قالب سایت parsism.com می باشد که به لطف خدا همکاری ویژه ای با این سایت داریم و تصمیم گرفتیم یکی از زیباترین قالب های طراحی شده در این سایت را در اختیار شما قرار دهیم. این قالب یک قالب عمومی و مناسب برای همه موضوعات به خصوص موضوعات علمی می باشد. قالب کلود (cloud) یک قالب شیک و تقریبا کم حجم می باشد که برای بلاگفا طراحی شده. این قالب سه ستونه طراحی شده است. رمز فایل : www.parsism.com مشاهده قالب :: دانلود قالب
راهنمای تغییر قالب وبلاگهای بلاگفا
کاربران بلاگفا این توانایی را دارند که علاوه بر امکان انتخاب قالب وبلاگ خود از فهرست قالبهای آماده در بلاگفا ، بر اساس سلیقه و نیاز خود شکل و قالب وبلاگ خود را تغییر دهند و یا قالب جدیدی برای وبلاگ خود طراحی کنند.معمولا قالبهای وبلاگ مجموعه ای از کدهای HTML و بلاکها و کدهای مخصوصی هست که جایگاه عناصر مختلف وبلاگ مانند ایمیل، نام نویسنده یا نام وبلاگ را مشخص میکنند.هنگام مشاهده وبلاگ،خوانندگان به جای کدهای وبلاگ مقدار واقعی آنها (مثلا نام نویسنده) را خواهند دید.تگها و کدهایی که بلاگفا آنها را پشتیبانی میکند به شرح زیر میباشد.کدهای عمومیاین تگها را میتوانید در هر جایی از کد HTML قالب قرار دهید. توجه داشته باشید که بلاگفا نسبت به کوچکی و بزرگی حروف انگلیسی حساس است و بنابراین هنگام استفاده از آنها در نحوه تایپ آنها دقت کنید. توضیح کد کد معرفی کننده نام کاربری وبلاگ. بطور مثال اگر آدرس وبلاگ demo.blogfa.com باشد ، نام کاربری آن demo میباشد. <-BlogId-> آدرس اینترنتی وبلاگ .مانند http://demo.blogfa.com <-BlogUrl-> نام صفحه نمایش دهنده محتوای XML وبلاگ که بصورت RSS میباشد.مانند rss.aspx <-BlogXmlLink-> نام مدیر و نویسنده اصلی وبلاگ . مانند علیرضا <-BlogAuthor-> آدرس ایمیل نویسنده وبلاگ . توجه کنید که این با آدرس ایمیل خصوصی نویسنده وبلاگ متفاوت هست. مانند [email protected] <-BlogEmail-> توضیحات وبلاگ که معمولا معرفی کننده نویسنده و یا نوع مطالب وبلاگ است. <-BlogDescription-> عنوان وبلاگ . مانند وبلاگ آزمایشی <-BlogTitle-> نام صفحه آرشیو وبلاگ. مانند archive.aspx <-BlogArchiveLink-> فاصله زمانی از وقت گرینویچ. یکی از کاربردهای تنظیم تاریخ و زمان درج نظرات خوانندگان است <-BlogTimeZone-> کدهای HTML و اسکریپتهای خاص کاربر مانند اسکریپت ابزارهای آمار بازدیدکننده که در بخش تنظیمات وبلاگ وارد شده است <-BlogCustomHtml-> بلاک <BLOGFA> بلاکها میتوانند شامل مجموعه از کدهای عمومی یا اختصاصی همان بلاک باشند. بلاک <BLOGFA> تعیین کننده جایگاه و نحوه نمایش مطالب وبلاگ است.این بلاک توسط کد <BLOGFA> شروع و توسط کد </BLOGFA> پایان می یابد.کدهای که تنها در این بلاک قابل استفاده هستند به شرح زیر میباشد. توضیح کدهای استفاده شده در بلاک BLOGFA کد عنوان مطلب ارسال شده <-PostTitle-> متن کامل مطلب ارسال شده <-PostContent-> تاریخ ارسال یا تنظیم مطلب ( شکل و شیوه نمایش تاریخ در تنظیمات وبلاگ قابل تغییر است) <-PostDate-> زمان ارسال یا تنظیم مطلب ( شکل و شیوه نمایش زمان در تنظیمات وبلاگ قابل تغییر است) <-PostTime-> شماره شناسایی و مشخص هر مطلب <-PostId-> نام صفحه (لینک) هر مطلب که شامل اسم صفحه آرشیو ماه یا هفته ...
آموزش ساخت ایمیل و وبلاگ در بلاگفا
آموزش ساخت ایمیل و وبلاگ در بلاگفا ایمیل (Email در سایت yahoo )را چگونه بسازیم؟ برای ساخت یک ادرس اینترنتی یا ID یا Email دو راه وجود دارد که ما در زیر به یکی اشاره میکنیم .ابتدا به سایت یاهو میرویم (www.yahoo.com) پس از ورود به یاهو در بالای صفحه خانگی یاهو برروی mail کلیک میکنیم .در پنجره باز شده در سمت راست قسمت پایین انجا که نوشته شده :Don't have a Yahoo! ID?Signing up is easy.روی لینک sing up کلیک کنید. پس از آن پنجره اصلی ثبت نام باز خواهد شد که شما باید فیلد های ان را بطور دقیق پر کنید .توجه: مطالبی را که در این صفحه وارد میکنید یاهو ذخیره کرده و ازاین پس شما را با این اطلاعات می شناسد.بنابراین همه مطالب را روی برگه ای یادداشت کنید تا در مواقعی که یوزر نیم و پسورد خود را فراموش میکنید از ان استفاده کنید .طبق توضیحات داده شده عمل کنید.First name در مقابل این گزینه نامی برای خود انتخاب کنید .Last name در مقابل این گزینه نام دومی و یا پسوندی برای خود انتخاب کنید .Preferred content در مقابل این گزینه کشو سمت راست را باز کرده و عبارت YAHOO Asia را انتخاب کنید .Gender این گزینه جنسیت شما را مشخص می کند: male برای مردان و femal برای زنان است .Yahoo ID در اینجا باید نام انتخابی برای صندوق پستی خود را انتخاب کنید ازاین پس یاهو شمارا بااین نام میشناسد در انتخاب این نام دقت کنید زیرا نباید تکراری باشد و قبلا کسی بااین نام صاحب صندوق پستی شده باشد کد درصورت تکراری بودن نام ID یاهو از شما میخواهد تا نام انتخابی را تغییر دهید و یا به نامهای پیشنهادی یاهو که با کلیک روی check Availability of this IDدر زمانی که هنوز انلاین هستید به تکراری بودن یانبودن نام انتخابی خود پی ببرید. بهتراست نام انتخابی شما مرکب از حروف انگلیسی و اعداد باشد و کمتر از هشت کارکتر نباشد مانند : sooran2008 که یاهو پسوند @yahoo.com را به اخر ان اضافه میکند.به این صورت : sooran2008 @yahoo.comالبته میتوانید در نامگذاری ایمیل خود از اندرلاین هم استفاده کنید به این صورت که با نگاه داشتن shift وانتخاب کلید خط فاصله روی کیبورد خود نام ایمیل خود را دوقسمتی کنید .مثال : sooran-2008 @yahoo.comتذکرمهم : در این قسمت فقط نام انتخاب میشود و یاهو بطوراتوماتیک پسوند @yahoo.com را به اخر ان اضافه میکند.Password در مقابل این گزینه پسورد خود را وارد کنید . در مواقعی که بخواهید وارد ایمیل خود شوید باید این پسورد را بطور دقیق وارد کنید تا یاهو به شما اجازه ورود به ایمیل را بدهد. برای این گزین از حروف انگلیسی و اعداد استفاده کنید تا امنیت صندوق پستی شما بالا برود .Re_type password یک بار دیگر پسورد خود را وارد کنید .If You Forget Your Password...قسمت در این قسمت یاهو امکاناتی را گذاشته ...
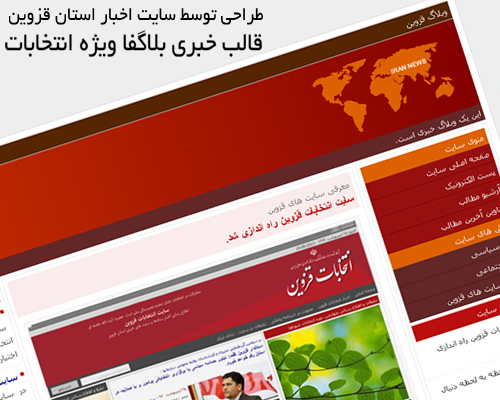
قالب انتخابات بلاگفا

با توجه به نزدیک بودن انتخابات و نقش وبلاگ های خبری تحلیلی در انتخابات ، سایت اخبار استان قزوین یک قالبخبری ساده سه ستونه برای وبلاگ های بلاگفا طراحی نموده تا وبلاگنویسان با لذت بیشتری مطالب خود را منتشر کنند. اما در عین سادگی و سرعت بالا ویژگیهای نیز دارد از جمله :1- بهم نریختن قالب هنگام گذاشتن عکس های عریض و یا جدول های با عرض بیش از اندازهدیگر نباید نگران بهم ریختن قالب وبلاگ خود باشید . می توانید هر عکسی به هراندازه ای عریض را در وبلاگ خود درج کنید بدون بهم ریختن قالب و نامناسب شدن ظاهر وبلاگ شما. در این قالب که توسط سایت اخبار استان قزوین برای وبلاگنوسیان محترم تهیه شده ، عرض و طول عکس های پست به صورت اتوماتیک به اندازه مورد نظر برای بهم نریختن قالب تبدیل می شوند. این در مورد قرار دادن جدول نیز صدق می کند. همچنین به دلیل تفاوت کدهای قسمت پست در طراحی این قالب ، اگر همراه ارسال مطلبتان تعدادی از تگ های مرسوم مانند div نیز در پست شما وجود داشته باشد قالب بهم نخواهد ریخت و قالب وبلاگتان تا حدود زیادی از ثبات برخوردار خواهد بود.2- یک قالب سئو برای بلاگفااستفاده از برخی کدهای ضروری برای بهینه سازی قالب برای موتورهای جستجوگر . بطور مثال وبلاگ قزوین به نشانیqazvinblogers.blogfa.com با داشتن سه پست با سرچ عبارت وبلاگ قزوین نتیجه اول گوگل است که بهینه بودن این قالب از نظر SEO را نشان می دهد.3- سرعت بالا در بارگذاری وبلاگاین قالب به دلیل کدهای کم و بهینه شده از لحاظ سرعت ، خیلی راحت لود می شود . همچنین در طراحی این قالب در عین زیبایی و ساده بودن تنها یک عکس مورد استفاده قرار گرفته که آن نیز مربوط به header وبلاگ برای دادن حالت خبری به قالب است.توجه : برای تغییر دادن header عبارت http://qazvin.us/dl/blog/header.jpg را در قالب جستجو کنید و آن را با عکسی که آپلود کرده اید جابجا نمایید. سایز مورد استفاده : 950 پیکسل طول و 130 پیکسل عرض4- رعایت استانداردهای کدنویسیاین قالب با تمامی مرورگرها از جمله موزیلا ، کروم و IE … تست شده و به خوبی کار می کند . همچنین در این قالب از کدهای منسوخ شده table به هیچ عنوان استفاده نشده . 100% css5- حالت خبری قالبسعی شده از تمامی کدها و امکانات بلاگفا در قالب استفاده شود ، برای این منظور برای دادن حالت خبری به نوشته ها ، روتیتر مطالب در این قالب عنوان دسته آن پست می باشد ، همچنین آخرین مطالب در ستون سمت راست قالب نمایش داده می شوند. رنگ قرمز نیز برای دادن روحیه خبری به قالب استفاده شده است .6- بارگذاری قالب از دو سرور برای صفر کردن احتمال لود نشدن استایلاستایل و عکس استفاده شده در این قالب هم از سرور قدرتمند ...
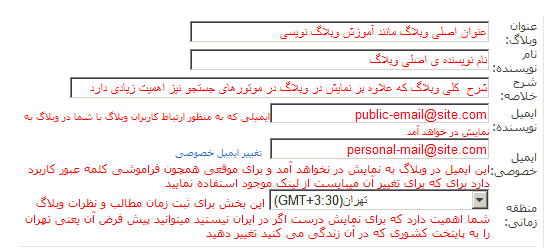
بلاگفا - تنظیمات وبلاگ

بلاگفا - تنظیمات وبلاگ در قسمت تنظیمات وبلاگ شما این امکان را دارید که تنظیمات کلی وبلاگ را اعمال نمایید مثلا اغلب برای وبلاگنویسان این سوال به وجود می آید که کدهای مربوط به آمار یا کدهای جاوا اسکریپت زیبا کننده و .. را در کجا وارد نمایند و قسمت های دیگری که توضیح هر کدام را در بخش مربوطه به طور خلاصه ذکر نموده امتوجه فرمایید که تکمیل تمایی گزینه ها الزامی نیست اما معمولا محدودیتهایی نیر دارند که آورده شده است. پس از ثبت همه ی تغییرات باید روی دکمه ی ثبت تنظیمات کلیک نمایید تا تغییرات اعمال شوند . منبع : blog-fa.com
قالب بلاگفا

نام قالب: بهار کد بلاگفا نام قالب: قرآن کد بلاگفا نام قالب: جام جهانی کد بلاگفا نام قالب: سینما کد بلاگفا نام قالب: کانتر کد بلاگفا نام قالب: بهار کد بلاگفا نام قالب: پاییز سرخ کد بلاگفا نام قالب: هفت کوتوله کد بلاگفا
قالب وبلاگ برای بلاگفا
"> - - ">,, Blog, Weblog, Persian,Iran, Iranian, Farsi, Weblogs">" href="" /> function GetBC(lngPostid) { intTimeZone=; strBlogId=""; intCount=-1; strResult=""; try { for (i=0;i { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشیو نظرات"; if ( intCount==0) strResult="نظر بدهید"; if ( intCount>0) strResult=intCount + " نظر" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="" + strResult + " " ; document.write ( strResult ) ; } function OpenLD(){ window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px'); return true;}">صفحه اصلی|عناوین مطالب|">تماس با من |قالب وبلاگ|" target="_blank" >پروفایل"> ">ادامه مطلبتاريخ : | | نویسنده : | GetBC();.pging { direction:rtl; font-size:1.2em; height:30px; margin:40px 0 0; color:#164804; padding-bottom: 20px; text-align: center;}.pging a:link, .pging a:visited {border:1px solid #164804; display:inline-block; margin:0 3px; padding:1px 5px; text-decoration:none;}.pging a:hover, .pging a:active { color:#164804;}.pging a.current:link, .pging a.current:visited { background-color:#164804; border:1px solid #164804; color:red; cursor:text;} "> ">مطالب قدیمیتر >>.: Weblog Themes By Pichak :.درباره وب"> نويسندگان">موضوعات وب">لینک دوستانقالب وبلاگ">قالب وبلاگ بن تنلینک های مفیدشارژ مستقیملرستان رودعينک مخصوص رانندگيعینک آفتابی تروکالرخرید ساعت مردانه | چت رومآخرین مطالب" title="">پيوندهای روزانه" title="">قالب وبلاگقالب های پیچکآرشیو لینکهاآرشیو مطالب">لینک های مفیدسامانه پیامک | ام پی تری پلیر بی سیم اسپورتنیدیاچت روم | چتمیکرو تاچ مکسسرور مجازی ویندوزامکانات وب طراح قالب : پیچک | Weblog Themes By : Pichak.net پی سی دیزاینانجمن مورفولوژی جغرافیایی"> - - ">,, Blog, Weblog, Persian,Iran, Iranian, Farsi, Weblogs">" href=""> function GetBC(lngPostid) { intTimeZone=; strBlogId=""; intCount=-1; strResult=""; try { for (i=0;i { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشیو نظرات"; if ( intCount==0) strResult="نظر بدهید"; if ( intCount>0) strResult=intCount + " نظر" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="" + strResult + " " ; document.write ( strResult ) ; } function OpenLD(){ window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px'); return true;} ">">"> نويسندگان">آخرين مطالب" title=""> لینک دوستانقالب وبلاگ">قالب های پیچکپيوندهای روزانه" title="">قالب وبلاگقالب های پیچکلینک ...
