آموزش ساخت تصاویر حرفه ای فتوشاپ
آموزش ساخت یک پوستر خلاقانه در فتوشاپ

آموزش ساخت یک پوستر خلاقانه در فتوشاپ آموزش ساخت یک پوستر زیبا بوسیله دستکاری عکس ها در فتوشاپ … در این آموزش تعدادی فایل مورد استفاده قرار می گیرد.من چند تا از تصاویر را در یک فایل فشرده قرار داده ام که میتوانید از اینجا دریافت کنید .و بقیه را نیز از آدرس های زیر :(البته اگر مایل بودید می توانید از عناصری که خودتان دارید هم استفاده کنید .)تصویر آسمان – پرندگان کوچک – براش پاشیده شدن آب مثلا : اینجا مرحله 1اولین قدم این است که تصویر سر انسان را باز کنید. ابزار pen را انتخاب و قسمت سمت چپ که من در تصویر زیر نشان داده ام را برش دهید . ما برای سمت راست هم تصویری نیاز داریم ولی در مراحل بعد همین عکس را انعکاس خواهیم داد. سپس باید سر را از پس زمینه اولیه جدا کنیم، برای این کار به مسیر Select>Color range بروید.به خاطر تضاد موجود در تصویر جدا سازی سر بسیار آسان است. با استفاده از eye picker پس زمینه را حذف و سر را انتخاب کرده و آنرا استخراج کنید. این روش خوبی برای استخراج مو است وقتی که ابزار pen آنقدر هم دقیق نیست. مرحله 2حالا ما سری داریم که به شما اجازه می دهد تا بخش از دست رفته را ایجاد کنیم. ما فعلا سمت چپ را ایجاد میکنیم و از آن برای ایجاد قسمت سمت راست سر نیز استفاده خواهیم کرد . یک لایه جدید زیر لایه سر ایجاد کنید. با استفاده از ابزار Pen شکلی را که من در تصویر زیر ایجاد کرده ام بسازید. از کد رنگی که در عکس زیر نشان داده شده استفاده کنید. با ابزار Pen ، شکل جدید کوچکتری ایجاد و سپس آن را با رنگ آبی پر کنید. مرحله 3فعلا سر را کنار بگذارید و تصویر آسمان را باز کنید. از آنجا که تصویر آسمان من کوچک است ، لایه را کپی کردم و جاهای خالی را پر کردم. از ابزار Clone Stamp برای این کار استفاده کنید. تصویر دریا را باز کنید و با استفاده از لایه ماسک ،قسمت بالای آن را پاک کنید تا با آسمان مخلوط شود. مرحله 4حالا که ما یک پس زمینه داریم اجازه دهید به سر برگردیم. در این مرحله، ما مقداری سایه و نور را با استفاده از ابزار های burn و dodge به سر اضافه می کنیم. از تصویر زیر به عنوان یک مرجع استفاده کنید. همچنین مقداری مو با ابزار clone stamp ایجاد کنید ، مثل چیزی که در تصویر زیر می بینید: از مقداری curves بر روی Clipping mask متصل به لایه سر استفاده کنید. بیایید رنگ تصویر را کمی تغییر دهیم. Hue/Saturation را انتخاب کنید و از تنظیماتی در زیر نشان داده شده استفاده کنید. لایه سر را کپی کنید. به مسیر Filters > Other > High Pass بروید و آن را روی 2 یا 3 پیکسل اجرا کنید. حالا blending mode لایه را به Overlay تغییر دهید . مرحله 5حالا ایجاد قسمت راست انجام می شود، یک پوشه جدید ایجاد ...
آموزش ساخت والپیپر حرفه ای و زیبا با پاره کردن عکس در فتوشاپ

خب عکس رو با فتوشاپ باز کن file/openحالا برو قسمت image/adjustment/brightness و مقدار های زیر رو بده تا عکس کمی روشن تر شه{ آیا باید حتما مقدار های زیر باشه ؟ خیر اگه عکست کیفیت بالاست مقدارشو بیشتر کن مثلا بذار بین ۶۰ تا ۹۰ اگه هم کیفیت معمولی هست همین کافیه }حالا چی کار کنیم عکس بهتر نمایش داده بشه ؟ منظور از بهتر چیه ؟! یکم کیفیتش بره بالا نسبت با قبل و واضح باشه ! برای اینکار به سراغ فیلتر زیر بریدfilter/sharpen/smart sharpen{ آقا این فیلتر واسه من موجود نیست چی کنم؟! هست شما نمیبینی برو CTRL+K بزن و از قسمت pulgin برو و تیک show all filter gallery رو بزن }مقدار زیر رو وارد کنید.حالا الان یکم دونه دونه شده تصویرم چون فیلتر بالا رو استفاده کردم چی کار کنم؟ همیشه دونه دونه شد برو filter/blur/surface blur تا عکست کمی حالت فانتزی پیدا کنه و صاف شه ! مقدار های زیر رو وارد کنابتدای کار رو در عکس اولی ببین و سپس این نتیجه بعد این چند تا فیلتر که اجرا کردیمخب حالا یه لایه جدید بسازید. با چی؟ CTRL+SHIFT+N و یه اسم دلخواه و سپس اوکی کنید.حالا یه براش آبرنگ تو اینترنت بگردید پیدا کنید دانلود کنید ! من برای شما گشتم تقریبا مورد زیر مناسب هستاینجا کلیک کنید تا به صفحه مورد نظر هدایت بشید.{بعد که از لینک بالا یا حالا براش مورد نظرتون رو از جای دیگه دانلود کردید به صورت زیپ هست ! اون رو از زیپ خارج کنید . از عکس زیر برای لود کردن براش ها استفاده کنید ! سپس براش هایی که اضافه کردید در قسمت براش ها انتهاش اضافه شده }{ اونایی که اینترنتشون نفتیه یه براش ساده تر و با حجم کمتر پیدا کنند }———————————————–خب چند تا براش رو انتخاب کنید از این سری مجموعه و سپس روی تصویر مثل ما بکشید { براش رو در لایه جدیدی که درست کردید بر روی تصویر بکشید نه رو لایه عکس } بعدش بیاید رو لایه عکس یا همون background و با CTRL+J ازش یه کپی بگیرید.حالا لایه ای که کپی گرفتید رو با موس بیاریدش بالایی اون لایه براش ها .{نفهمیدی؟ یعنی اول موس رو از سمت چپ ابزار ها اون اولیه انتخاب کن بعد بیا رو لایه کپی شده از بکگراند و موس رو رو لایه کپی شده نگه دار و اون رو بیار بالاتر از لایه براش }سپس بیا رو لایه دومیه که همون لایه براش ها باشه و CTRL رو از رو کیبرد نگه دار و یبار رو لایه براش کلیک کنید ! شکل زیر حاصل میشهحالا بیا رو لایه بالایی و CTRL+C رو بزن تا ازش کپی بگیره—————————————————-حالا یه لایه جدید باز کن جدا ! با چی ؟ با CTRL+N !اندازه دلخواهتو بده ! مثلا چون عکس ما کوچیک بود ما اندازه ۸۰۰ در ۸۰۰ دادیم ! یکی گوشیش دوربینش ۵ یا ۸ مگاپیکسل هست ! اندازه عکسش پس باید بالایی ۲۰۰۰ در ۳۰۰۰ باشه ! خب لایه جدیدت رو اندازشو ...
آموزش ساخت چهره ی فانتزی

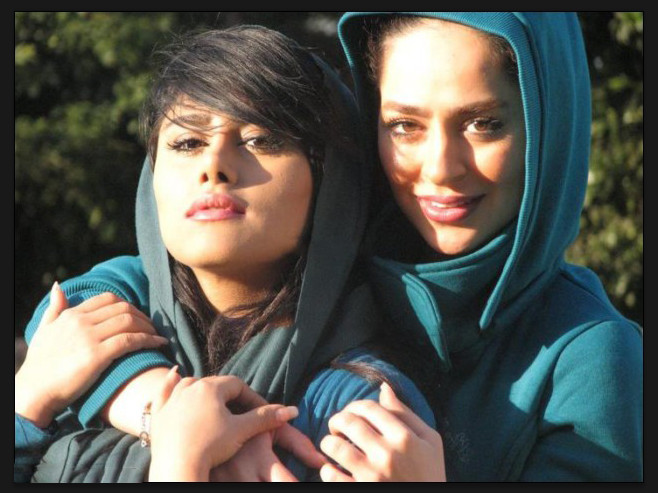
آموزش ساخت چهره ی فانتزی در این آموزش میخواهیم شما را با ساخت یک چهره ی فانتزی و برخی ابزار های رتوش آشنا کنیم در این آموزش شما به فایل های زیر نیاز خواهید داشتمدلتکسچر دیوار گچیتصویر آتشیک صفحه ی جدید با اندازه ی 770px * 1100px با بکگراند سیاه ایجاد کنید. سپس عکس مدل را در فوتوشاپ باز کرده و با ابزار Lasso Tool صورت مدل را انتخاب کنیدسپس صورت را در صفحه ی جدید وارد کنید و آن را در مرکز صفحه قرار دهید. حال با ابزار eraser و قلم نرم لبه های دور صورت را پاک کنیدحالا میتوانیم کمی تصویر را مرتب کنیم، این مرحله اختیاری است و خیلی در نتیجه نهایی تاثیر ندارد اما این میتواند به شما کمک کنید تا با تعدادی از ابزار های رتوش آشنا شوید Jابتدا سعی کنید لکه های سیاه را با ابزار Spot Healing Brush Tool از بین ببریدسپس از ابزار Smudge Tool با strength حدود 2%-5% برای نرم تر کردن قسمت هایی از پوست استفاده کنیدبا ابزار Sharpen Tool کمی چشم ها را Sharp (تیز) کنید، strength را حدود 30% قرار دهیددر نهایت کار شما همانند تصویر زیر خواهد شدحال برای لایه ی صورت این لایه های adjustment را ایجاد کنید و تنظیمات را همانند تصاویر قرار دهید:Black and WhiteLevelsلایه ی ماسک برای لایه ی levels adjustment :در نهایت شکل شما همانند تصویر زیر خواهد شد، همانطور که مشاهده میکنید من سمت راست صورت را روشن تر از سمت چپ قرار دادمیک لایه ی جدید در زیر لایه ی صورت ایجاد کرده و با استفاده از فیلتر Filter> Render > Cloud و ابزار Eraser کمی دود به در پشت مدل، همانند تصویر زیر، ایجاد کنید. شما میتوانید از براش های دود نیز برای این کار استفاده کنیداز لایه ی دود یک کپی گرفته و آن را در پایین مدل با استفاده از Free Transform فشرده کنید، این لایه بافت زمین خواهد بوداز یک براش نرم و سیاه با Opacity کم برای ایجاد کم سایه بر زمین استفاده کنیددر نهایت شکل شما باید همانند تصویر زیر باشدحالا شما میتوانید بافت گچ را به طرح اضافه کنید، برای این کار تکسچر دیوار را در فوتوشاپ باز کنید، سپس لایه ی صورت را در حالت انتخاب قرار دهید و محل انتخاب شده را در تصویر دیوار Drag (با کلیک چپ گرفته، بکشید و رها کنید) کنید. حال قسمتی از تکسچر را که در حالت انتخاب است را در پروژه کپی کنید و منطبق با لایه ی صورت قرار دهید، حال Blending Mode لایه را Overlay قرار دهید. سپس با استفاده از لایه ی ماسک و یا ابزار Eraser در قسمت های مو ها و چشم سمت چپ تکسچر را پاک کنیدسپس این لایه های adjustment زیر را برای لایه ی تکسچر ایجاد کنیدBlack and White :Levelsدر نهایت شکل شما همانند تصویر زیر خواهد شدحالا میتوانیم بر روی قسمت آتش کار کار کنیم. تصویر آتش را در فوتوشاپ باز کنید و ابزار Lasso Tool را انتخاب کرده و feather را حدود ...
نرم افزار ساخت تصاویر متحرک حرفه ای + تغییر سایز عکس های متحرک و انیمیشن
سلام. امروز دوتا از نرم افزارهایی که خودم خیلی دنبالشون بودم رو براتون گذاشتم. شما با این نرم افزار می تونید تصاویر متحرک و بنر یا تبلیغات برای وبتون درست کنین. و اگر تصاویر متحرک با سایز بالا دارید، حجمش رو پایین بیارید. ایجاد تصاویر متحرک حرفه ای با EximiousSoft GIF Creator 5.75 Final EximiousSoft, GIF, Creator ,ایجاد ,تصاویر, متحرک, حرفه ای, با, EximiousSoft ,GIF ,Creator, 5.75, Final روش ساختن یه عکس متحرک تو نرم افزار اینه که اول عکس های مورد نظرتون رو تو فتوشاپ طراحی می کنید. بعد اونارو تو این نرافزار قرار میدین. در ضمن این نرم افزار خودش یه پنل داره که میتونید توش کار های گرافیکی ساده مثل متن گذاشتن و ... انجام بدید. قابلیت های کلیدی نرم افزار:- بیش از ۴۰ افکت بسیاز زیبا و ویژه که با آنها می توانید فایل های AVI و عکس های متحرک زیبایی ایجاد کنید. - به سادگی و حرفه ای عکس های GIF ایجاد کنید به صورتی که حجم کمتری داشته باشند و زودتر بارگذاری شود. - با استفاده از ویرایش گر لایه ها می توانید هر عکس را جداگانه ویرایش کرده و مقدار آلفا و کانال هر عکس را جداگانه تنظیم کنید. -فایل های با فرمت GIF, AVI, BMP, JPG, TIFF, PNG, TGA, PSD, ICO, CUR, و غیره را وارد کنید. - به سادگی اندازه عکس های وارد شده را کوچکتر و بزرگتر کنید. - اگر عملی را اشتباه انجام دادید نگران نباشید و با Undo آن را برگردانید. - و… دانلود با حجم: ۳۱۰۰ k تغییر سایز عکس های متحرک و انیمیشن با نرم افزار کم حجم GiF Resizer 1.10 تغییر ,سایز ,عکس ,های ,متحرک, و انیمیشن, با نرم, افزار ,کم ,حجم, GiF ,Resizer ,1.10 برخی از مزایای این نرم افزار:- امکان تغییر سایز عکس های متحرک و انیمیشن با فرمت GIF.- استفاده از عکس ها بعد از تغییر سایز به صورت تمام صفحه در گوشی های موبایل.- داشتن کیفیت مناسب عکس بعد از تغییر سایز آن.- ارائه سایز دوم تصویر به صورت اتوماتیک.- نشان دادن سایز اصلی تصویر در محیط نرم افزار.- قابلیت Portable بودن و اجرا با یک کلیک.- آموزش استفاده از نرم افزار به صورت آنلاین.- کاربرد آسان و داشتن محیط ساده.- سازگار با ویندوز های مختلف.- امکان استفاده کاملآ رایگان از نرم افزار.- داشتن حجم بسیار کم.- و ... دانلود با حجم: ۵۲۶ k برچسب ها : ساینا پیک - آموزش - فتوشاپ - طراحی - پوستر - نرم افزار ساخت تصاویر متحرک حرفه ای - نرم افزار های رایگان - نرم افزار تغییر حجم تصاویر متحرک
آموزش حرفه ای ساخت جلد مجله

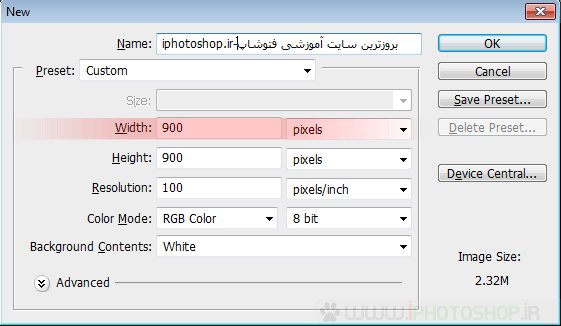
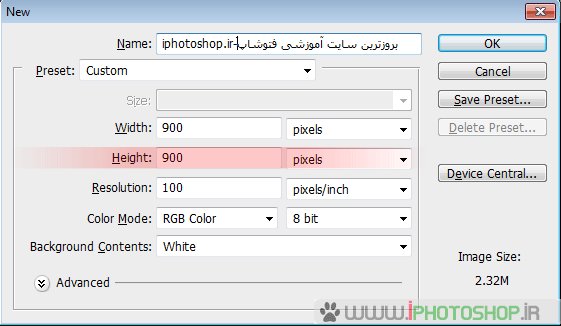
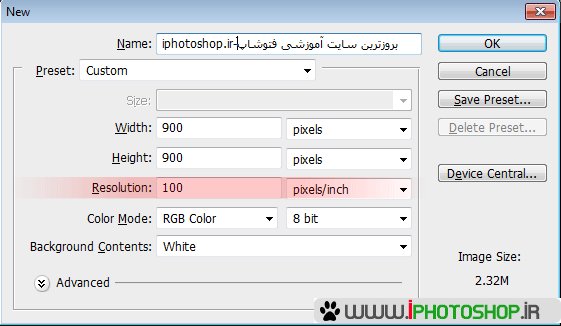
بخش اول-گام نخستیک سند جدید با مشخصات زیر ایجاد کنیدگام دوم :سپس ابزار سطل رنگ رو بردارید و این لایه رو با رنگ سیاه پر کنیدگام سوم : ابزار براش رو برداریدواسه اینکه بهتر یاد بگیرید سعی کردم این کارو متحرک کنم چه ادم خوبیم من :- Dرنگ زیر رو انتخاب کنیدd70476گام چهارم:سپس سایز براش رو۱۳۱۰پیکسل قرار بدید و هارنسش رو صفر درصد بدید و یک شکل مانند من رسم کنیدکافیه یکبار مرکز صفحه اینکارو بکنید تا شکل رنگی به وجود بیاد حالا حالا حالا حالا حالالالا حالا همه دسته به بالا…….گام پنجم:چون من از نداشتن یه نت خوب همیشه می نالم و برای اپ کردن سرعت مناسبی ندارم مجبورم تصویر براش رو برای شما قرار بدم شما این تصویر رو در سند جدید بعد از دریافت کردن باز کنیدابتدا روی تصویر کلیک کنید سپس وقتی تصویر در اندازه ی کامل لود شد ذخیره سازی کنیدمی خوایم این عکس رو به براش تبدیل کنیم تا برای همیشه داشته باشیمش پس چیکار می کنیمگام ششم: ما می خوایم از این تصویر استفاده کنیم دو حالت بیشتر نداره یا کپی پِستش کنیم یا اینکه به براش تبدلش کنیم در قسمت لایه هاروی شکل این تصویر کلید کنترل رو بگیرید و سپس کلیک چپ موس رو بزنید تا به صورت سلکت شده در بیادسپس وقتی که محیط شکل بالا به صورت سلکت شده در اومد به مسیر زیر بریدEdit>> Define Brush Presetدر پنجره ی باز شده یک نام دلخواه بنویسید و سپس اوکی رو بزنید.تا براش ذخیره بشهحالا ابزار براش رو انتخاب کنید و از لیست براش های خود براشی رو که همینک ساختید انتخاب کنید و روی صفحه با رنگ سیاه ایجاد کنید مانند تصویر زیرگام هفتم:حالا تصویر زیری رو که درُبر کردم و یکمم بهش افکت دادم رو دریافت کنیدابتدا روی تصویر کلیک کنید سپس وقتی تصویر در اندازه ی کامل لود شد ذخیره سازی کنید حالا اون رو در مرکز تصویر پِست کنیداسم لایه ی تفنگ رو GUN بنامید و سپس لایه گان رو انتخاب و دوبار کلید Ctrl+J رو بزنید تا از تصویر دوتا کپی بگیرهگام هشتم:دومین سومین لایه ی تفنگ رو انتخاب کنید یعنی یکی ما داشتیم دوتا ازش کپی گرفتیم شد سه تا نگید سومی از کجا در اومدسپس وقتی سومی رو انتخاب کردیدبا زدن کلید های Ctrl+T اون رو به حالت کاهش یا افزایش اندازه قرار بدید ما نمی خوایم بزرگ یا کوچیکش کنیم می خوایم بچرخونیمش شما دوتا لایه های کپی شده رو مانند تصویر زیر بچرخونید به این شکلسپس به ترتیب عمل کنید بالا ترین لایه ی کپی شده اوپاسیتیش ۲۵ درصد وسطی ۵۰ و اصلی همش که نمی خواد کاریش کنید برای کاهش اوپاسیتی مانند تصویر زیر عمل کنیدهمون طور که اوپاسیتی لایه کپی شده تفنگ وسطی رو به عدد ۵۰ کاهش دادیم لایه ی بالایی اون رو به عدد ۲۵ درصد برسونید حالا لایه ...
آموزش ساخت یک بنر تبلیغاتی حرفه ای با فتوشاپ

در این آموزش قصد دارم چگونگی ساخت یک بنر تبلیغاتی خوب و حرفه ای رو توضیح بدم.این کار واقعا آسونه فقط شما باید با دانشهای ابتدایی فتوشاپ آشنا باشید تا بتونید این آموزش رو به صورت کامل تموم کنیدبهتره تاکید کنم که در این آموزش نیاز به دانش پایه در مورد فوتشاپ هست .کار آخرمون مثل شکل زیر خواهد بود: قدم اول: در اولین قدم شما ابتدا باید یک سند از طریق File > New در اندازه 460 پیکسل عرض و 60 پیکسل طول ایجاد کنید. حالا بهتره که یک پس زمینه خوب برای این لایه ایجاد کنیم.برای این کار من از یک رنگ نارنجی خوب انتخاب میکنم.رنگهای مورد استفاده من در این قسمت #e14d0f و #4d1805 خواهند بود. نکته:برای اینکار از ابزار Gradient Tool استفاده خواهیم کرد که این ابزار رو میتونید در جعبه ابزار پیدا کنید. قدم دوم: در این مرحله شما باید یک لایه جدید ایجاد کنید. سپس از ابزار Polygonal Lasso Tool برای ساختن یک انتخاب استفاده میکنیم.بعد انتخاب این ابزار شما باید یک انتخاب مورب در قسمت چپ تصویر انجام بدید.مانند شکل زیر: حالا در حالی که روی لایه جدید هستیم اونو با رنگ پر میکنیم.یک گرادینت روشن... رنگهای مورد استفاده من در این قسمت #0084e6 و #003967 هستند.حالا کارمون باید مثل شکل زیر بشه: روی لایه جدید راست کلیک کرده و گزینه ی Blending Options رو انتخاب کنید(برای این کار میتنید از دابل کلیک کردن روی لایه استفاده کنید). بعد وارد شدن به این قسمت شما نیاز دارید تا تنظمیاتی مانند دو شکل زیر انجام بدید. بعد انجام این تغییرات کارمون به این شکل درمیاد: آخرین قسمت از این قدم اضافه کردن یک هایلایت شیشه ای به لایه گرادینت آبی هست. این کار آسونه فقط شما باید با من این چهار مرحله رو قدم به قدم انجام بدید: 1. یک لایه جدید ایجاد کنید.سپس لایه گرادینت آبی رو همراه با نگه داشتن کلید Ctrl از صفحه کلید انتخاب کنید. 2. در حالی که روی لایه جدید هستید یک گرداینت سفید ایجاد کنید(در داخل انتخاب خودتون). 3. بعد ایجاد گرادینت ،بهتره انتخابمون رو 30 پیکسل پایینتر بیاریم(برای اینکار کلید شیفت رو از صفحه کلید نگه داشته و سه بار کلید جهت پایین رو فشار میدیم)سپس دکمه Delete رو میزنیم. 4. مد این لایه رو به Soft Light تغییر میدیم و opacity لایه رو حدود 30-55%. قرار میدیم. قدم سوم: چطور جزئیات بهتری اضافه کنیم؟! کارمون رو با استفاده از ابزار قلم(pen) برای ساخت یک مسیر دلنواز در پس زمینه در قسمت راست بنر شروع میکنیم. ابتدا یک لایه جدید ایجا میکنیم. بعد یک انتخاب زیبا میکنیم. سپس کار رو با یک براش نرم کوچیک ادامه بدید و وسط کار رو یکم براش کنید و سپس مد لایه رو به Soft Light تغییر داده و در صورت نیاز opacity لایه رو کم کنید. قدم چهارم: توضیحات ...
ساخت فایلهای وب در فتوشاپ - آموزش فتوشاپ
شرکت Adobe با تغییر مسیر فتوشاپ از یک ابزار و برنامه حرفهای ویرایش تصویر به یک ابزار تولیدی عناصر و صفحات وب پیشرفته که در آن بدون از دست دادن کیفیت تصویر، امکان بکارگیری ابزار ویرایش موجود در فتوشاپ نیز فراهم شده است، اقدام به یک جهش و پیشرفت نموده است. با استفاده از ابزار و ویژگیهای Image Ready کاربران میتوانند جداول و تصاویر حساس به حرکات ماوس را ایجاد کنند یا یک تصویر را به چند تکه تقسیم کرده و هر یک از آنها را بطور جداگانه بهینه سازی نمایند.توجه: کارهای عملی این بخش مربوط به برنامه Image Ready بوده و در Photoshop قابل اجرا نیستند.جابجایی بین دو محیط مزبور بسیار آسان است. در حقیقت این دو برنامه تا حد زیادی به هم پیوسته هستند و میتوان از داخل یکی، دیگری را باز کرد و فایلها را بین دو برنامه جابجا نمود. Photoshop و Image Ready بطور اتوماتیک تصاویر را بهینه سازی کرده، تغییر نام داده و کد HTML مناسبی تولید میکنند. کدها بعنوان فایل جداگانه HTML ای ذخیره میشوند و میتوان آنها را در یک صفحة موجود یا در یک جدول مورد استفاده قرار داد.برای اطمینان از آنکه کد نهایی تولید شده به شیوه مناسب برای مرورگرها و برنامههای مربوطه بهینه شده و قابل استفاده شوند، مطمئن شوید که تنظیمات HTML در هر دو برنامه Photoshop و Image Ready انجام شده باشد. منبع : ساخت فایلهای وب در فتوشاپ - آموزش فتوشاپ
آموزش ساخت بنر تبلیغاتی حرفه ای با فتوشاپ

در این آموزش قصد دارم چگونگی ساخت یک بنر تبلیغاتی خوب و حرفه ای رو توضیح بدم.این کار واقعا آسونه فقط شما باید با دانشهای ابتدایی فتوشاپ آشنا باشید تا بتونید این آموزش رو به صورت کامل تموم کنیدبهتره تاکید کنم که در این آموزش نیاز به دانش پایه در مورد فوتشاپ هست .کار آخرمون مثل شکل زیر خواهد بود: قدم اول: در اولین قدم شما ابتدا باید یک سند از طریق File > New در اندازه 460 پیکسل عرض و 60 پیکسل طول ایجاد کنید. حالا بهتره که یک پس زمینه خوب برای این لایه ایجاد کنیم.برای این کار من از یک رنگ نارنجی خوب انتخاب میکنم.رنگهای مورد استفاده من در این قسمت #e14d0f و #4d1805 خواهند بود. نکته:برای اینکار از ابزار Gradient Tool استفاده خواهیم کرد که این ابزار رو میتونید در جعبه ابزار پیدا کنید. قدم دوم: در این مرحله شما باید یک لایه جدید ایجاد کنید. سپس از ابزار Polygonal Lasso Tool برای ساختن یک انتخاب استفاده میکنیم.بعد انتخاب این ابزار شما باید یک انتخاب مورب در قسمت چپ تصویر انجام بدید.مانند شکل زیر: حالا در حالی که روی لایه جدید هستیم اونو با رنگ پر میکنیم.یک گرادینت روشن... رنگهای مورد استفاده من در این قسمت #0084e6 و #003967 هستند.حالا کارمون باید مثل شکل زیر بشه: روی لایه جدید راست کلیک کرده و گزینه ی Blending Options رو انتخاب کنید(برای این کار میتنید از دابل کلیک کردن روی لایه استفاده کنید). بعد وارد شدن به این قسمت شما نیاز دارید تا تنظمیاتی مانند دو شکل زیر انجام بدید. بعد انجام این تغییرات کارمون به این شکل درمیاد: آخرین قسمت از این قدم اضافه کردن یک هایلایت شیشه ای به لایه گرادینت آبی هست. این کار آسونه فقط شما باید با من این چهار مرحله رو قدم به قدم انجام بدید: 1. یک لایه جدید ایجاد کنید.سپس لایه گرادینت آبی رو همراه با نگه داشتن کلید Ctrl از صفحه کلید انتخاب کنید. 2. در حالی که روی لایه جدید هستید یک گرداینت سفید ایجاد کنید(در داخل انتخاب خودتون). 3. بعد ایجاد گرادینت ،بهتره انتخابمون رو 30 پیکسل پایینتر بیاریم(برای اینکار کلید شیفت رو از صفحه کلید نگه داشته و سه بار کلید جهت پایین رو فشار میدیم)سپس دکمه Delete رو میزنیم. 4. مد این لایه رو به Soft Light تغییر میدیم و opacity لایه رو حدود 30-55%. قرار میدیم. قدم سوم: چطور جزئیات بهتری اضافه کنیم؟! کارمون رو با استفاده از ابزار قلم(pen) برای ساخت یک مسیر دلنواز در پس زمینه در قسمت راست بنر شروع میکنیم. ابتدا یک لایه جدید ایجا میکنیم. بعد یک انتخاب زیبا میکنیم. سپس کار رو با یک براش نرم کوچیک ادامه بدید و وسط کار رو یکم براش کنید و سپس مد لایه رو به Soft Light تغییر داده و در صورت نیاز opacity لایه رو کم کنید. قدم چهارم: توضیحات ...
آموزش ساخت بنر تبلیغاتی حرفه ای با فتوشاپ

نکته:برای اینکار از ابزار Gradient Tool استفاده خواهیم کرد که این ابزار رو میتونید در جعبه ابزار پیدا کنید.قدم دوم:در این مرحله شما باید یک لایه جدید ایجاد کنید.سپس از ابزار Polygonal Lasso Tool برای ساختن یک انتخاب استفاده میکنیم.بعد انتخاب این ابزار شما باید یک انتخاب مورب در قسمت چپ تصویر انجام بدید.مانند شکل زیر: حالا در حالی که روی لایه جدید هستیم اونو با رنگ پر میکنیم.یک گرادینت روشن...رنگهای مورد استفاده من در این قسمت #0084e6 و #003967 هستند.حالا کارمون باید مثل شکل زیر بشه: روی لایه جدید راست کلیک کرده و گزینه ی Blending Options رو انتخاب کنید(برای این کار میتنید از دابل کلیک کردن روی لایه استفاده کنید).بعد وارد شدن به این قسمت شما نیاز دارید تا تنظمیاتی مانند دو شکل زیر انجام بدید. بعد انجام این تغییرات کارمون به این شکل درمیاد: آخرین قسمت از این قدم اضافه کردن یک هایلایت شیشه ای به لایه گرادینت آبی هست.این کار آسونه فقط شما باید با من این چهار مرحله رو قدم به قدم انجام بدید:1. یک لایه جدید ایجاد کنید.سپس لایه گرادینت آبی رو همراه با نگه داشتن کلید Ctrl از صفحه کلید انتخاب کنید.2. در حالی که روی لایه جدید هستید یک گرداینت سفید ایجاد کنید(در داخل انتخاب خودتون).3. بعد ایجاد گرادینت ،بهتره انتخابمون رو 30 پیکسل پایینتر بیاریم(برای اینکار کلید شیفت رو از صفحه کلید نگه داشته و سه بار کلید جهت پایین رو فشار میدیم)سپس دکمه Delete رو میزنیم.4. مد این لایه رو به Soft Light تغییر میدیم و opacity لایه رو حدود 30-55%. قرار میدیم. قدم سوم:چطور جزئیات بهتری اضافه کنیم؟!کارمون رو با استفاده از ابزار قلم(pen) برای ساخت یک مسیر دلنواز در پس زمینه در قسمت راست بنر شروع میکنیم.ابتدا یک لایه جدید ایجا میکنیم.بعد یک انتخاب زیبا میکنیم. سپس کار رو با یک براش نرم کوچیک ادامه بدید و وسط کار رو یکم براش کنید و سپس مد لایه رو به Soft Light تغییر داده و در صورت نیاز opacity لایه رو کم کنید. قدم چهارم:توضیحات متنی خودتون رو در قسمت چپ بنر با استفاده از ابزار Horizontal Type Tool, اضافه کنید.متن خودتون رو با رنگ سفید تایپ کنید. فونت استفاده شده در قسمت بالا RockWell نام داره که میتونید از DaFont به صورت مجانی پیداش کنید.بعد تایپ متن مورد نظر تنظیماتی همانند دو شکل زیر به نوشته هاتون اضافه کنید. که شکل به این صورت در میاد: قدم پنجم:در این مرحله چند عکس کوچیک به قسمت راست بنر اضافه میکنیم یا شما میتونید چند توضیح متنی اضافه کنید.من در آموزش از سه عکس از PhotoshopSpot استفاده کردم. سپس بهشون یکم Inner Glow و Stroke مانند تصویر زیر اضافه میکنم. قدم ششم:در یکی از آخرین مراحل آموزش میخواهم یه چیزی به کار اضافه کنم ...
