متن ادامه مطلب به صورت متحرک
نمونه سوالات مطالعات اجتماعی پایه هفتم برای نوبت دوم

نمونه سوالات مطالعات اجتماعی پایه هفتم برای نوبت دوم
متحرک سازی در پاورپوینت

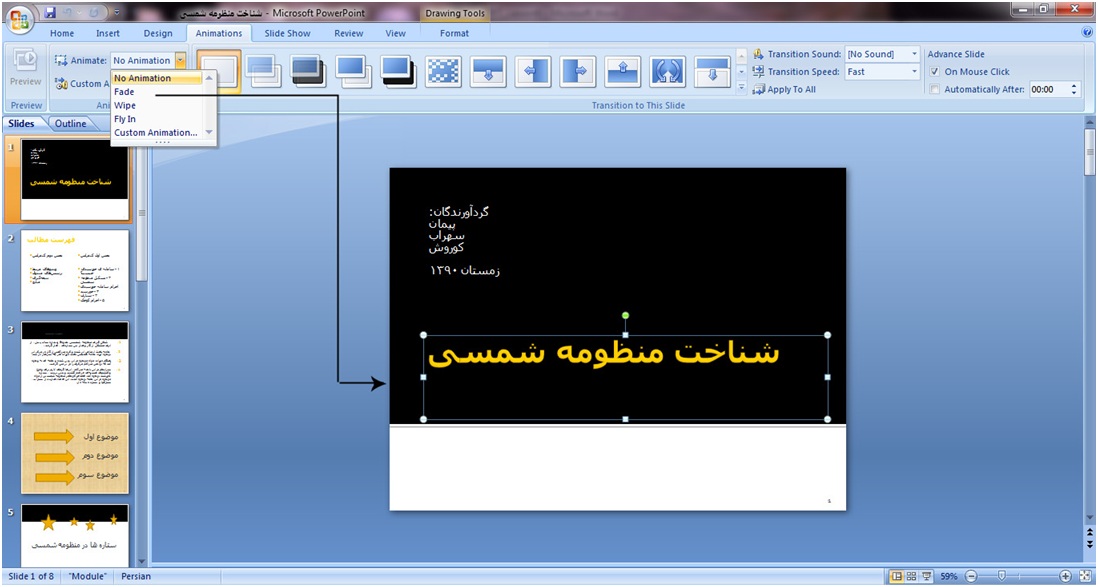
منظور از متحرک سازی در پاورپوینت، متحرک سازی در هنگام تعویض دو اسلاید و یا متحرک کردن محتویات اسلاید است که هر دو، هدفی جز جذاب کردن ارائه مطلب را دنبال نمی کنند.در حالت اول (متحرک سازی در هنگام تعویض دو اسلاید) می توان اسلاید بعدی را از پایین به بالا، چپ به راست، کمرنگ به پر رنگ و.... متحرک کرد. در حالت دوم (متحرک سازی محتویات اسلاید) می توان یک متن، یک تصویر و یا یک شکل از اشکال موجود که درون یک اسلاید قرار دارند را حرکت داد. همچنین می توان متون را به صورت متحرک در یک اسلاید نمایش داد. در این درس به آشنایی و چگونگی طراحی این انیمیشن ها خواهیم پرداخت. متحرکسازی متن در یک اسلایدبرای عملیات مربوط به متحرک سازی از گزینه های زبانه Animation استفاده می شود. متحرک کردن متون می تواند انواع متفاوتی داشته باشد. مثلا نمایش متن از حالت بی رنگ به پر رنگ می تواند یک نوع «متحرک سازی» باشد. تفاوت متونی که دستور متحرک سازی بر روی آنها اجرا شده تا زمانی که اسلاید اجرا نشود با گزینه های غیر متحرک مشخص نخواهد شد.برای متحرک سازی یک متن کافی است متن مورد نظر را انتخاب و گزینه انیمیشن که در حالت پیش فرض در بخش No Animation تنظیم است را به یکی از سه حالت Fade و Wipe و Fly in تغییر دهید. حالت Fade متن را از کمرنگ به پررنگ متحرک می کند.حالت Wipe جهت متحرک کردن متن را از پایین به بالا تنظیم و متن را از کمرنگ به پر رنگ نشان می دهد.حالت Fly in نیز متن را از پایین به بالای صفحه حرکت می دهد. اگر بر روی گزینه Custom Animation کلیک کنید، پنجره ای مانند پنجره زیر در سمت راست صفحه نشان داده می شود که کلیه حالت های متحرک سازی را در سه بخش دسته بندی کرده و گزینه هایی نیز برای تنظیمات متحرک سازی را در اختیار کاربر قرار می دهد. اگر بر روی دکمه Add Effect کلیک کنید، چهار دسته انیمیشن خواهید دید. Entrance: از گزینه های این دسته که با نام «ورودی» مشخص شده، برای انیمیش سازی متونی استفاده می شود که بخواهید به اسلایدتان وارد شود. اگر بر روی گزینه More Effect در بخش Entrance کلیک کنید پنجره ای باز می شود که تمام انیمیشن های «ورودی» را به شما نشان می دهد. فراموش نکنید که تیک عبارت Effect Preview را برای تماشای انیمیشن انتخابی بزنید. گزینه های آن را امتحان کنید و انیمیشن دلخواه خود برای متن های «ورودی» انتخاب کنید. Emphasis: از گزینه های این دسته که با نام «تاکید» مشخص شده، برای تاکید بر روی یک عبارت خاص استفاده می شود. مثلا اگر از این بخش گزینه «Change Font» را انتخاب کنید، در هنگام اجرای اسلاید می بینید که اندازه متن شما به صورت متحرک بزرگ تر می شود که بتوانید بر روی آن تاکید کنید. گزینه های ...
نحوه قرار دادن متن متحرک در وبلاگ
متن متحرک متون متحرك را حتما در بسياري از سايت ها و وبلاگها ها ديده ايد اين متون به وسيله ي يك كد ساده ساخته ميشوند كه من در اين جا آنرا آموزش ميدهم . اين كد در واقع اين قابليت را دارد كه متن ، تصوير و يا هر دو را در چهار جهت (چپ به راست ، راست به چپ ، بالا به پايين و پايين به بالا به حركت در آورد ، به اين كد در اصطلاح ماركويي ( marquee ) گفته ميشود . من سعي ميكنم همه چيز را در مورد اين كد توضيح دهم تا بتوانيد از هر جنبه كه مد نظرتان است از اين كد استفاده كنيد و در استفاده از كدها دچار مشكل نشويد و نيز براي هركد مثالي ميزنم كه ميتواند به شما در استفاده از اين كد كمك زيادي كند اگر در اينجا كد آنگونه كه گفته شده نمايش داده نميشود نگران نباشيد زيرا نتيجه كار شما مطابق آموزش خواهد بود. * به كد زير توجه كنيد تا بتوانيد با توجه به توضيحات و مثالهايي كه در ادامه مياورم كد را مطابق ميلتان ويرايش كنيد متن متحرك متن متحرك متن متحرك بالا بطور مستقيم از كپي كردن كد بالا بوجود آمده حال من يكي يكي پارمترهاي موجود در كد بالا را با ذكر مثال تغيير ميدهم تا شما علاوه بر بدست آوردن كد خود تا حدودي به ماهيت اين كد كه به زبان اچ تي ام ال است آشنا شويد و به نوعي من به شما اچ تي ام ال را آموزش داده باشم 1) با تغيير عبارت عبارت right در مقابل عبارت direction در خط او كد به عبارت left متن شما به جا از چب به راست ، از راست به چپ حركت خواهد كرد كه براي متون انگليسي كاربرد دارد و اگر متن شما فارسي است اين پارامتر را تغيير ندهيد مثال 1 : mjmafi.blogfa.com حتي با تغيير اين پارامتر به up ميتوانيد متن را از پايين به بالا متن متحرك حركت دهيد و با تغيير آن به down آنرا از بالا به پايين متن متحرك حركت دهيد 2)پارامتر بعدي كه آنهم در خط اول كد قرار دارد bgcolor است كه مشخص كننده ي رنگ پيش زمينه ي متن متحرك است و من در اينجا براي آن مقدار 008000 را وارد كرده ام كه معادل رنگ نقره اي است و همانطور كه ميبينيد در كدها رنگ پيش زمينه هم به همين رنگ است ولي اگر شما مايل باشيد ميتوانيد كد رنگ ديگري را وارد كنيد براي مثال من اگر در به جاي كد رنگ نقره اي كد صورتي را وارد كنم نتيجه بصورت متن متحرك خواهد بود براي دسترسي به كد رنگها كليك كنيد : ( كليك ) 3) اگر بخواهيد عرض متن متحرك را تغيير دهيد در خط دوم در مقابل عبارت width كه همكنون مساوي 400 است و بر حسب پيكسل ميباشد عدد مورد نظر خود را وارد كنيد مثلا اگر ميخواهيد عرض آن كم باشد عدد 100 متن متحركو اگر ميخواهيد عرض آن زياد باشد عدد500 متن متحركرا وارد كنيد 4) در خط دوم پارامتري بنام height وجود دارد كه اين هم همانند قبلي است با ...
عکس برو ادامه مطلب سری 1
تصاویر متحرک برو دامه مطلب...دوستان تمام ابزار های وبلاگم را خودم ساختم و از جایی کپی نکردمپس اگر جایی دیده اید بدونید که از من کپی کردندخواهش میکنم لینک عکس ها رو بر نداریداگر هم برداشتید باید در عوض لوگوی وبم را تو وبت بذاریدر غیر این صورت راضی نیستم________________________________________________________1 -عکس متحرک و درخشان برو ادامه مطلب:2-عکس متحرک برو دامه مطلب فانتزی:3-عکس برو ادامه مطلب عاشقونه:4-تصویر متحرک برو ادامه مطلب گل گلی:5 -برو ادامه مطلب بسیار زیبای عاشقونه:6- برو ادامه مطلب درخشان با خط نستعلیق:نظر یادتـــ نرهـــبرچسب ها:برو ادامه مطلب+ادامه مطلب زیبا ساز+متن های فارسی زیبا ساز+فونت فارسی زیبا ساز+فونت زیبا ساز+بیا تولز+ابزار زیبا ساز وبلاگ+زیبا ساز وب+ابزار زیبا ساز وبلاگ+زیبا ساز متن+ابزار زیبا ساز متن+زیباساز+فونت زیباساز وب+فونت زیباساز وبلاگ+بیا+تولز+متن های زیباساز+متنهای زیباساز+فونت برو ادامه مطلب+عکس متحرک برو ادامه مطلب+ادامه مطلب زیباساز+زیباسازبروادامه طلب+برو+ادامه+مطلب+عکس برو ادامه مطلب+گیف برو ادامه مطلب+فونت+زیبا+ساز+ابزار وبمستر+کد برو ادامه مطلب+کد های زیبا برو ادامه مطلب+ادامه مطالب وبلاگ+ادامهی مطالب وب+ادامه مطالب وبسایت+برو ادامه مطالب وبسایت+ابزار زیباساز+فونت زیباساز فارسی+فونت های زیبا ساز فارسی+زیباساز فرسی+متون زیباساز فارسی+زیبا ساز متن فارسی+ابزار زیبا ساز+بیا تولز+bia tools+tools web+tools web+bia tools+ابزار+زیبا+ساز+وب+وبلاگ+ابزار بسیار زیبا و تک+عکس متحرک+متن های متحرک+متن های متحرک فارسی+متون متحرک وزیبا فارسی+برو دامه مطلب+زیبا ساز برو ادامه مطلب+حروف زیبا ساز فارسی+کلمات زیبا و متحرک فرسی+کلمات متحرک و زیبا انگیلیس+زیبا ساز فارسی+فونت زیبا ساز+برو ادامه مطلب+عکس متحرک برو ادامه مطلب+تصویر متحرک برو ادامه مطلب+ادامه مطلب+تصاویر+تصویر+عکس+برو ادامه مطلب+متن های فارسی
آموزش وبلاگ نویسی - متن متحرک
متن متحرک متون متحرك را حتما در بسياري از سايت ها و وبلاگها ها ديده ايد اين متون به وسيله ي يك كد ساده ساخته ميشوند كه من در اين جا آنرا آموزش ميدهم . اين كد در واقع اين قابليت را دارد كه متن ، تصوير و يا هر دو را در چهار جهت (چپ به راست ، راست به چپ ، بالا به پايين و پايين به بالا به حركت در آورد ، به اين كد در اصطلاح ماركويي ( marquee ) گفته مي شود . من سعي ميكنم همه چيز را در مورد اين كد توضيح دهم تا بتوانيد از هر جنبه كه مد نظرتان است از اين كد استفاده كنيد و در استفاده از كدها دچار مشكل نشويد و نيز براي هركد مثالي ميزنم كه ميتواند به شما در استفاده از اين كد كمك زيادي كند اگر در اينجا كد آنگونه كه گفته شده نمايش داده نميشود نگران نباشيد زيرا نتيجه كار شما مطابق آموزش خواهد بود. * به كد زير توجه كنيد تا بتوانيد با توجه به توضيحات و مثالهايي كه در ادامه مياورم كد را مطابق ميلتان ويرايش كنيد متن متحرك متن متحرك متن متحرك بالا بطور مستقيم از كپي كردن كد بالا بوجود آمده حال من يكي يكي پارمترهاي موجود در كد بالا را با ذكر مثال تغيير ميدهم تا شما علاوه بر بدست آوردن كد خود تا حدودي به ماهيت اين كد كه به زبان اچ تي ام ال است آشنا شويد و به نوعي من به شما اچ تي ام ال را آموزش داده باشم 1) با تغيير عبارت عبارت right در مقابل عبارت direction در خط او كد به عبارت left متن شما به جا از چب به راست ، از راست به چپ حركت خواهد كرد كه براي متون انگليسي كاربرد دارد و اگر متن شما فارسي است اين پارامتر را تغيير ندهيد مثال 1 : mjmafi.blogfa.com حتي با تغيير اين پارامتر به up ميتوانيد متن را از پايين به بالا متن متحرك حركت دهيد و با تغيير آن به down آنرا از بالا به پايين متن متحرك حركت دهيد 2)پارامتر بعدي كه آنهم در خط اول كد قرار دارد bgcolor است كه مشخص كننده ي رنگ پيش زمينه ي متن متحرك است و من در اينجا براي آن مقدار 008000 را وارد كرده ام كه معادل رنگ نقره اي است و همانطور كه ميبينيد در كدها رنگ پيش زمينه هم به همين رنگ است ولي اگر شما مايل باشيد ميتوانيد كد رنگ ديگري را وارد كنيد براي مثال من اگر در به جاي كد رنگ نقره اي كد صورتي را وارد كنم نتيجه بصورت متن متحرك خواهد بود براي دسترسي به كد رنگها كليك كنيد : ( كليك ) 3) اگر بخواهيد عرض متن متحرك را تغيير دهيد در خط دوم در مقابل عبارت width كه همكنون مساوي 400 است و بر حسب پيكسل ميباشد عدد مورد نظر خود را وارد كنيد مثلا اگر ميخواهيد عرض آن كم باشد عدد 100 متن متحركو اگر ميخواهيد عرض آن زياد باشد عدد500 متن متحركرا وارد كنيد 4) در خط دوم پارامتري بنام height وجود دارد كه اين هم همانند قبلي است با اين تفاوت كه ...
